本記事のリンクには広告が含まれています。
バンドロゴの作成方法 | デザインがかっこいいだけではない「使えるデータ」の作り方

バンド活動をしていくなかで、ウェブサイト・SNS・フライヤー・グッズなど、さまざまな場面で必要になってくるのがバンドロゴです。
僕はデザイナーとしてバンドやアーティストのロゴを制作するだけでなく、フェスやサーキットイベントのフライヤーも制作しているので無数のバンドロゴを取り扱ってきました。
特にサーキットイベントのフライヤーなんかは出演バンド数もかなり多く、一度に7〜80バンドのロゴを取り扱うこともあるのですが、デザイナーとしてこれだけたくさんのロゴデータを取り扱っていると使えないバンドロゴにもよく遭遇します。
- 解像度が低いラスターデータ
- フォントにアウトラインがかかっていない
- 縦長すぎるデザイン などなど
プロのデザイナーが作ったロゴであればこのようなトラブルはありませんが、バンドが自分たちで作ったり知識の浅い人に作ってもらったようなケースでのデータトラブルが非常に多いです。
フライヤーに出演バンドのロゴがずらりと並ぶときに、自分たちのバンドだけロゴを使われずテキスト表記になってしまったバンドをたくさんみてきました…。
 ウォーキー
ウォーキーかわいそうに…
しかし!そんなトラブルはちょっとしたポイントを押さえるだけで簡単に回避することが可能です。
そこでこの記事では、デザイナーが教える正しいバンドロゴの作り方を詳しく解説します。
ロゴは「ベクターデータ」で作ろう
バンドロゴを作るとなるとデザインばかりに気を取られがちですが、ロゴのデータ形式もとても重要です。
これまでたくさんの使えないロゴに遭遇してきましたが、使えない原因のほとんどはロゴのデータ形式です。
結論からいうと、必ず『ベクター形式』のロゴデータを作りましょう。
「ベクターデータ」と「ラスターデータ」
一般的によく使われている画像データには2種類のデータ形式があり、ベクターデータとラスターデータと呼ばれています。
データの違いに関する詳細はまた別の記事で説明しますが、とりあえずバンドロゴはベクターデータで作るということを覚えておきましょう。
| ベクターデータ | ラスターデータ | |
|---|---|---|
| 使用ソフト | Adobe Illustrator など | Adobe Photoshop など |
| 拡張子 | ai/eps/pdf/svg など | gif/jpg/png/bmp など |
バンドロゴを「ベクターデータ」で作る理由
 ウォーキー
ウォーキーバンドロゴはベクターデータで作ろう!
とお伝えはしましたが、実はベクターデータは万能なわけではなく使用用途によってはラスターデータが必要な機会も多いです。
使用用途によるデータ形式の違い
| 使用例 | 使用可能なデータ |
|---|---|
| ウェブサイトのロゴ | ラスターデータ(gif/jpg/png など) |
| SNSのアイコンやカバー | ラスターデータ(gif/jpg/png など) |
| Tシャツ(シルクプリント) | ベクターデータ(ai/eps/pdf など) |
| Tシャツ(インクジェットプリント) | ベクターデータ(ai/eps/pdf など) or 高解像度のラスターデータ(psd など) |
| ラバーバンド | ベクターデータ(ai/eps/pdf など) |
| フライヤー | ベクターデータ(ai/eps/pdf など) or 高解像度のラスターデータ(psd など) |
最近のバンド活動はウェブやSNSなどを使うことが多いので、ラスターデータのロゴを使う機会のほうが多かったりします。
ではなぜベクターデータでロゴを作る必要があるのか?
それはベクターデータからラスターデータを書き出すことができても、ラスターデータからベクターデータを書き出すことができないからです。
「ラスターデータ」しか作れない場合は?
基本的にバンドロゴはベクターデータで作るのが望ましいですが、どうしてもラスターデータでしかロゴが作れないという場合もあると思います。
その場合は、高解像度で背景を透過したラスターデータ(png/gifなど)を作りましょう。
最近よく見かけるのが、無料アプリなどで作成した低解像度のラスターデータのバンドロゴ。
ウェブやSNSで使う程度であれば問題ありませんが、フライヤーやグッズなどの印刷物には使い物にならないこともあります。
バンドロゴの形
バンドロゴのデザインは自由度が高いので見た目重視で作りがちですが、使いやすさもとても重要です。
その使いやすさに関わるのがバンドロゴの形です。
理想は横長のロゴ(ロゴタイプ)と正方形・正円に近いロゴ(ロゴマーク)の2種類を作るのがベストです。
もしどちらか1つしか作れないという場合は、横長のロゴ(ロゴタイプ)を作りましょう。
横長のロゴ(ロゴタイプ)

バンドロゴとしてもっとも使いやすいのは横長のロゴで、ロゴタイプと呼ばれるものが多いです。
こういった横長のロゴタイプはとても汎用性が高く、単体でバンド名を読むことができるのでウェブサイトからフライヤーまで幅広く使用可能です。
可読性は必要?
ブランドロゴや企業ロゴなどを作る場合は可読性を重視して作ることが多いですが、バンドロゴの場合は読んでもらうことは諦めてデザイン重視で作ることもあります。
 ウォーキー
ウォーキーそもそもテキストでも読めないバンドもいるので…
なんて書いてあるか読めないバンドロゴはバンド名を覚えてもらえないというデメリットもありますが、デザインにインパクトがあればロゴきっかけで興味を持ってもらえるなんてこともあります。
正方形・正円に近いロゴ(ロゴマーク)

横長のロゴとあわせてもっておきたいのが正方形・正円に近いロゴで、ロゴマークと呼ばれているものが多いです。
この正方形・正円に近いロゴ(ロゴマーク)は、SNSのプロフィールアイコンやバンドグッズの小物(缶バッジなど)にとても使いやすいです。
縦長のロゴは使いづらい
たまに縦長のロゴをみかけるのですが、とても使いづらいです。
特に複数のバンドが出演するフライヤーを作るときには厄介すぎて、デザイナー泣かせのロゴと呼んでいます。
バリエーションの1つとしてもっておくのはありですが、メインロゴにはおすすめできません。
バンドロゴのカラーバリエーション
データ形式・ロゴの形の次に押さえておきたいポイントは、バンドロゴのカラーです。
単色ロゴ(スミ一色)

必ず用意しておきたいのが単色ロゴです。
基本はスミ一色(黒)の単色ロゴをメインロゴにしましょう。
ベクターデータの単色ロゴがあればどんな使用用途にも対応できます。
単色ロゴ(カラー)
バンドのテーマカラーがある場合は、バリエーションとして単色のカラーロゴも用意しましょう。

単色ではなく2色以上使用したバンドロゴを見かけますが、この場合はグレースケール(モノクロ)に変換したバージョンがあると便利です。
また印刷する際に正確な色を再現したい場合は、ロゴデータにカラー指定(DICやPANTONEなど)しておくことをおすすめします。
多色ロゴ(フルカラー)

バンドロゴを着色してカラフルにしたりグラデーションを使うことでインパクトのあるバンドロゴに仕上げることができます。
カラフルな多色ロゴはウェブ・SNSアイコン・グッズなどには使いやすいですが、使用用途によっては使えないことも多いです。
あくまでのバリエーションの1つと考え、別途単色バージョンも用意しておきましょう。
カラーロゴは背景色に注意

カラーロゴは背景色の濃淡で見た目が変わったり見えにくくなったりするため、背景色の濃淡別に複数のデザインパターン用意しておくことをおすすめします。
バンドロゴ作りの手順
ここからは僕が実際にロゴを作るときの具体的な手順をご紹介します。
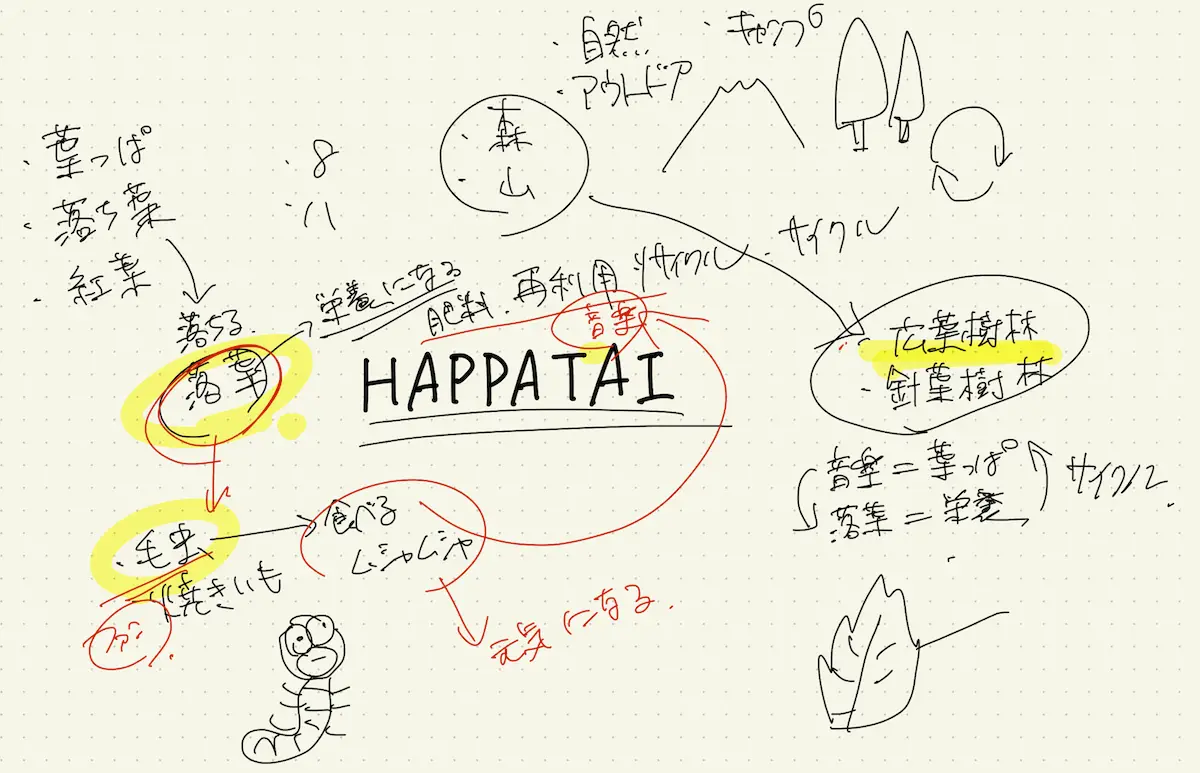
まずはロゴの方向性を決めるためにアイデアを書きだします。
バンド名やバンド名の由来から連想できるモノやコトなど、とりあえず思いついたことはなんでも書き出します。
このときおすすめなのが手書きで書きだすこと。
僕はiPadとApple Pencilを使っていますが、もちろんノートとペンでもOK。
手書きによってクリエイティブ脳のリミッターが外れます!

A4サイズの紙を横長に使い、中心にバンド名を書いて思いついたことを周りに派生させていきマインドマップのように書きだしていくのがおすすめです。
デザインよりも“ロゴのストーリー”を先に考えると、あとあとデザインアイデアがスムーズに出てきます。
形や色など見た目の良し悪しももちろん大事ですが、「このロゴをなぜこういうデザインにしたのか?」と聞かれたときに、その理由(ロゴのストーリー)をしっかりと答られることが重要です。
ロゴの方向性が決まったら、ラフスケッチで形にしていきます。
このときに重要なのが、必ず自分の頭で創造すること。
デザインが思いつかないからといってGoogleの画像検索やロゴデザイン集などでロゴデザイン自体を検索するのはおすすめしません。
僕も昔はデザインのアイデアが思いつかないときはロゴデザイン集などを参考にしていました。
そうすることでデザインの引き出しは簡単に増やすことはできます。
しかしデザイン自体を参考にするということは、自分のクリエイティブ脳をトレーニングできる機会を放棄しているのと同じです。
もちろん日常的にさまざまなロゴデザインを目にしているので、無意識のうちに何かに似たようなデザインになってしまうこともあるでしょう。
しかし、何かを参考にして似たデザインを作るのと、自分で考えて結果的に似たデザインになってしまったのではプロセスが全く違います。
この自分で創造するというプロセスがクリエイティブ脳を育てるためにとても重要なことなので、必ず自分の頭で考えてデザインを生み出しましょう。
ラフスケッチをもとにドロー系デザインアプリを使用してデザイン(清書)していきます。
ロゴデザイン制作に一番おすすめなアプリは「Adobe Illustrator」です。
『Adobe Illustrator』は有料アプリですが、ロゴだけではなくフライヤーや物販のデザインなどほぼ全てのデザインを制作することができるので、バンド内(スタッフ含む)に 「Adobe Illustrator」を使える人がいるとバンドにとって相当なアドバンテージです。
- 横長のロゴ(ロゴタイプ)
- 正方形・正円に近いロゴ(ロゴマーク)
他にも無料で使えるドロー系デザインアプリもあるので自分たちに合ったものを探してみましょう。
また「Canva」など無料で使えるペイント系デザインアプリを使うのもありですが、制作したロゴの使用用途が限られるため注意が必要です。
ドロー系デザインアプリで作ったロゴはai/eps/pdfなどのベクター形式で保存されるため、イベント出演時などにロゴを求められたらこのロゴデータをそのまま送って問題ありません。
ベクターデータのロゴデータと一緒に見本としてラスターデータのロゴも一緒に送っておくと安心です。
- メインロゴ(ベクターデータ)
- カラーバリエーション(ベクターデータ)
- 見本ロゴ(ラスターデータ)
またベクターデータのロゴがあればいつでもラスターデータを書き出すことができます。
ウェブサイトやSNSアイコンなど、必要に応じて色や形・サイズを変えてラスターデータでロゴを書き出しましょう。
まとめ
バンドロゴはブランドロゴや企業ロゴのようにバンドの看板になるためデザインのことばかり考えがちですが、どんなにカッコいいデザインのロゴでも使いたい用途に使えなかったらロゴの意味がありません。
この記事を参考に、かっこよくてどんな用途にも使えるバンドロゴを作りましょう。
